Курс JavaScript - полный курс с нуля до результата!
Курс изучения JavaScript для начинающих — Онлайн обучение программированию на JavaScript
Основная цель курса - практика изучения JavaScript на реальных примерах для frontend-разработчиков. Каждый теоретический блок заканчивается практикой. Создадите реальные проекты в процессе прохождения курса. Исходные коды к заданиям для сверки прилагаются.
О курсе - Чему Вы научитесь?
Подробно изучите язык программирования JavaScript сразу с переходом в практику. Начнем с самых простых основных концепций и принципов JavaScript и шаг за шагом дойдем до самых сложных.
Чему вы научитесь
- Изучите основы программирования и алгоритмов, объектно ориентированное программирование (ооп)
- Познакомитесь с самыми основами языка JavaScript, основными концепциями и принципами JS на практических примерах и заданиях
- Изучите популярные технологии: AJAX, JSON и т.д.
- Научитесь работать с Git и GitHub
- Разберетесь, как работать с npm, Babel, Browserify, Webpack и т.д.
- Узнаете, какой фрэймворк или библиотеку выбрать в дальнейшем и познакомитесь с React, Angular, Vue, Jquery
- Разберетесь в задачах на понимание основ JS взятые с реальных собеседований для вакансии фронтенд-разработчик
- Также научитесь работать в редакторе кода VS Code, установите и подключите все нужные плагины
- Бонус. Узнаете основные концепции и напишите свое приложение на React. Научитесь писать автотесты
JavaScript - это язык программирования реализующий интерактивность на веб-страницах. Каждый сайт использует этот язык. К тому же, используя различные фрэймворки, JavaScript распространяется всё шире: серверная сторона (Node.js), мобильные приложения (React Native, Ionic), виртуальная реальность (React VR) и так далее. Поэтому, если вы хотите пойти по одному из этих путей - нативный JS станет для вас просто необходимой базой.
Для прохождения данного курса необходимы базовые знания и навыки HTML и CSS. Рекомендуем изучить наши базовые курсы:
Основы HTML/CSS - верстка сайтов с нуля
Верстка сайтов на HTML/CSS для начинающих
ВЕБ-разработчик - с нуля до результата!
Верстальщик - HTML, CSS, Bootstrap, JavaScript
Получите +3 проекта в личное портфолио
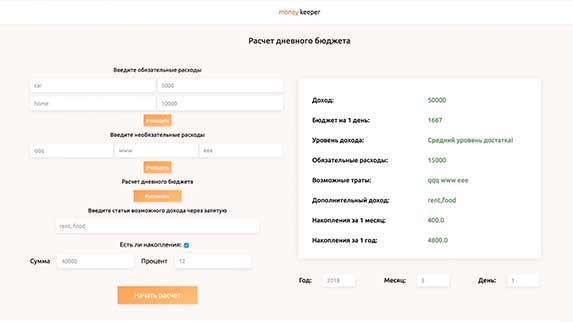
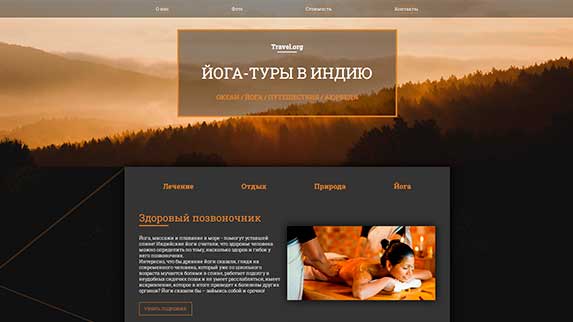
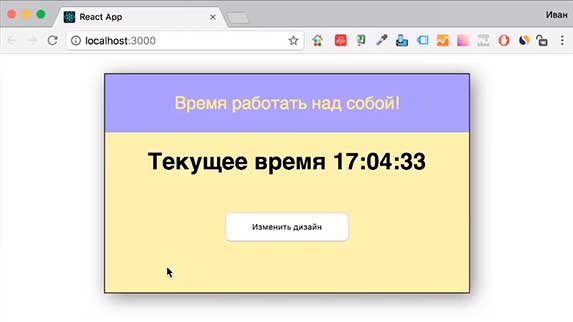
В курсе много практики и часть выполненных вами проектов, заданий и работ вы сможете разместить в ваше личное портфолио для демонстрации потенциальным работодателям и заказчикам.
План курса
Программа обучения включает видео уроки по изучению JavaScript с нуля. Благодаря тестовым и практическим заданиям, Вы сможете закрепить полученные знания по JavaScript программированию на практике.
Студенты также изучают
Отзывы студентов о курсе
Мы собрали отзывы учеников, прошедших онлайн курс. Оставьте свой отзыв после прохождения Курса программирования на JavaScript для начинающих - с нуля до результата.
Курс оочень хороший!
Лучший курс в статусе Premium. Все очень подробно, ради такого курса стоило покупать подписку на месяц)
Уже сроднился с Иваном Петриченко. Практики много обьяснения понятные, определенно стоит каждой копейки
Очень детально и много полезных технологий

Дает хорошую теоретическую базу!

Не достаточно практики по последним модулям продвинутого JS. Что за технологии - понятно. А где применяются, когда и как - недостаточно информации. А так, все Здорово! Спасибо за курс!

Все супер!
Всё отлично
Много упражнений, понятные объяснения. Как всегда на высоте!
Хороший курс, но много ещё предстоит самому учить и разбираться. И это нормально.
Спасибо за курс. Очень понравились изложение и подача материала. Классный препод.
Иван информативно, все рассказывает, не понимал некоторых вещей, не пожалел, что приобрел премиум! В некоторых уроках тайминги есть 50 мин, но нет видео, это время, которое дается на выполнение задание просто?
Все супер! Конечно, некоторые уроки надо закрепить на практике, но объяснение JS на уровне!
Потрясающий и информативный курс! Спасибо большое Ивану!
крутой курс. я, наверное, буду покупать дом практику на js.
Обучение проходит легко. Больше всего понравилось простота объяснений. Я получил несколько проектов, основы.
курс весьма информативный и полезный и стоит своей цены!
Отличный курс. Много практики.
Все супер!!
Отличный, очень подробный курс!
Очень круто! Всё понравилось!
Курс отличный, изложено все на понятном и доступном языке, много практики. Вот только некоторые ссылки не открываются)
Курс отличный!

Цена - качество отличные. Куда интересней, чем самому что то искать. Как база подходит, что бы потом ещё больше углубиться. Вот только я не увидел курсового задания, а я его так ждал. Однозначно рекомендую вместо покупки курса на каком нибудь скилбоксе. Не стоит тратить кучу денег сходу, лучше получить базу, понимание как всё устроено. Для этого эти обучения подходят.
Второй курс от Ивана, очень понятно объясняет, спасибо большое!

Мне всё понравилось, только было непонятно, зачем 90-ый урок был. Вообще непонятный. А так 10 звёзд из 5)) Мне особенно понравилось, что есть тестирования знаний. Но, хотелось бы ещё интерактивных заданий побольше.

Отличный курс! Всем советую!
легкая подача информации, хорошо объясняется материал. Спасибо!
Очень интересно. Объем информации большой, но для полного изучения надо дополнительно ещё читать/изучать книги по JS. Кантор, Флэнеган, Фримен и т.д. Ваши курсы дают импульс для изучения, а это главное. Спасибо

Обучение прошло интересно! Открыл для себя новые детали в языке JS. Материал объясняется на простом, доступном языке. Информативность - много знаний получил за относительно небольшой срок. Я понимал, что у меня слабые познания по чистому JS, и пройдя курс, теперь владею им на более высоком уровне экспертности. Удалить перфекционизм, не беспокоиться из-за того, что что-то не получается сделать или что-то не поняли.
Отличный курс. Все очень понятно и доступно даже для самых новичков
Всё очень понравилось
Очень понятно и доступно. Получила много полезной информации особенно о работе с сервером что раньше казалось трудным. Спасибо огромное за замечательный курс.

Иван вы молодец, мне нравится как вы подаете материал, даже не видя студентов вы стараетесь найти к ним подход. Очень объемный курс, хотелось бы больше практики с каждым разделом на основе одного большого проекта, чтобы вы вели эту практику, самой довольно сложно вникнуть во все нюансы с первого раза, а с вашими подсказками гораздо проще. Спасибо за ваш труд!

Отличный курс для понимания как использовать полученные теоретические знания на практике.!
Курс проходив, щоб впорядкувати знання, так як до того вивчав все в міру потреби. Не знаю як для тих хто вчить з нуля, але мені все було зрозуміло і корисно) дякую!

Отличный курс с очень доступной и подробной подачей материала, который обеспечит солидную основу для дальнейшего изучения JavaScript и развития в сторону фронтенд-разработки.
Хороший курс для новичков JavaScript, в курсе описано где лежит основная информация + как с ней работать разобрано на практике. Хотелось бы практическое дз к каждому уроку, но за те что были и всё равно спасибо :)

Доступная понятная актуальная информация без воды на реальных практических примерах, которые можно использовать в работе. Спасибо за качественный материал!
Очень доходчиво объяснено, спасибо!
Спасибо автору за столь подробное и понятное объяснение темы. Иван, Вы очень хороший учитель! Так держать!
Отличный курс. Продвинутая часть оказалась сложнее в освоении. Но после нескольких просмотров все начинает доходить легче. Спасибо большое Ивану за проделанную работу.
Очень хороший курс, доступно, практично, актуально!!!

Отличный курс. Все понятно разъясняется на практике. Спасибо автору!

Отличный большой курс для новичков! Понравилось как автор подготовил курс, разъяснения и ссылки на море материалов для ознакомления и изучения. Автору пожелание курс обновлять и расширять (еще можно столько всего).
Интересный курс показаны основные моменты в работе с JS.

Отличный курс для новичков в JS. Все довольно информативно и понятно, однако присутствуют некоторые "проблемные" моменты. Но в общем и целом курс отличный, Спасибо.
Очень понравилось. Было информативно и была интересная подача от куратора. Хорошо совместили кол-во практики и теории.
Курс по JavaSript очень массивный, очень много информации закончив этот курс имею довольно ясное понимание как писать код, хотелось бы побольше практических заданий на написание кода в ходе курса. Не понравилось отсутствие дипломной работы, о которой упоминал автор курса, в целом довольно неплохо, буду продолжать обучение по другим курсам.























Обучение прошло замечательно! Мне больше всего понравилось большое количество практических заданий которые помогали хорошо закреплять пройденные уроки.