Курс React JS для начинающих + Redux
Практический курс по разработке web-приложений React JS для начинающих — Уроки по изучению библиотеки React JS + Redux с нуля
Изучите самую популярную библиотеку на основе JavaScript - React.js со всеми необходимыми технологиями (в том числе и Redux)! Научитесь создавать полноценные web-приложения.
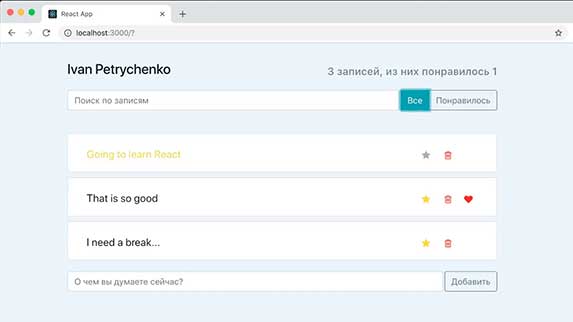
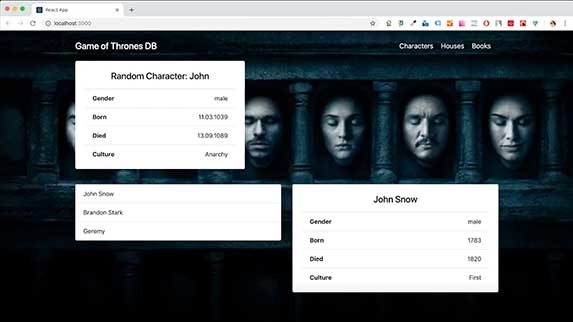
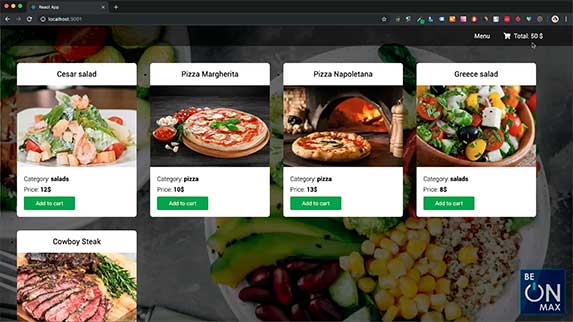
В процессе обучения будет много практики и примеров, а также вы создадите как минимум 3-4 приложения с нуля с применением React JS.
О курсе - Чему Вы научитесь?
Библиотека React служит для того, чтобы создавать веб-приложения, которые будут работать в браузере очень быстро. React JS является самой популярной из всех JS-технологий и большинство вакансий включает умение работать с этой библиотекой. React заметно «упрощает жизнь» веб-разработчику и делает процесс создания сайта в несколько раз быстрее, проще, и легким для дальнейшей доработки и развития.
В курсе Вы получите и теорию, как работает библиотека, и практику. Напишем, как минимум 3-4 приложения с использованием React.js + Redux.
Изучив компоненты React вы откроете для себя новые горизонты web-разработки!
Чему вы научитесь
- Познакомимся и настроим плагин ESLint
- Вспомним основные фичи ES6. Стандарты ES6-8. Классы в ES6 стандарте
- Синтаксис React. Модульные структуры
- Что такое препроцессор JSX, как правильно его использовать
- Свойства и состояния компонентов. События в React
- Рассмотрим различные подходы к стилизации приложений. Как улучшить приложение при помощи стилей, препроцессоров, готовых компонентов и др. полезных технологий
- Научимся работать с формами в React JS
- Серверная сторона приложения. Узнаем что такое API, познакомимся с Fetch API
- Как работают React-компоненты в реальных приложениях, жизненный цикл
- Изучим паттерны в React
- Познакомимся с понятием маршрутизации и поработаем с библиотекой React Router
- Познакомимся с хуками в React
- Узнаем что такое Redux. Соединим вместе React и Redux
- Познакомимся с технологией React Context
- Освоим применение React + Redux на реальных приложениях
- Поговорим про Json-server
- Освоим тестирование и отладку кода в React. UI тесты
- Начнем изучение React JS с абсолютного нуля (по Реакт). Посмотрим, что такое библиотека, из чего она состоит, как она собирается и т.д.
- Изучим всё, что необходимо для сборки полноценных web-приложений, которые работают с сервером и без сервера, с маршрутизацией и т.п.
- И добавим дополнительные технологии, в частности, Redux - очень часто встречается, как в дополнительных проектах, так и в требованиях к вакансиям.
Требования для прохождения курса
- Базовые знания веб-разработки и HTML/CSS
- Знания языка программирования JavaScript
ВЕБ-разработчик - с нуля до результата!
Верстальщик - HTML, CSS, Bootstrap, JavaScript
JavaScript - полный курс с нуля до результата!
Получите +4 проекта в личное портфолио
В курсе много практики и часть выполненных вами проектов, заданий и работ вы сможете разместить в ваше личное портфолио для демонстрации потенциальным работодателям и заказчикам.
План курса
Программа обучения включает видео уроки по изучению React JS для начинающих. Благодаря практическим заданиям и примерам, Вы сможете закрепить полученные знания по использованию ReactJS + Redux на практике.
Студенты также изучают
Отзывы студентов о курсе
Мы собрали отзывы учеников, прошедших онлайн курс. Оставьте свой отзыв после прохождения Курса React JS для начинающих + Redux.
Курс очень информативный и полный, материала реально очень много и чтобы его изучить полностью, нужно прорабатывать все обязательно самому. Немного не хватает объяснения нюансов и какого то итогового конспекта, достаточно быстро идет объяснение. Спасибо Ивану, он лучший на этом ресурсе!!!
Все подробно и понятно! Спасибо!!!
Крутой курс спасибо
Очень понравился курс. понятно и наглядно
Хороший курс, дает понимание базовых вещей в React, Redux

Отлично!!! Great!!!
Спасибо за курс. Мне понравилось! Очень доходчиво! Благодарен создателям курса!

Очень интересный курс, но всё же трудный, потому что Реакт это трудно....)))
Хороший курс! Советую!!!
























Всё понравилось