КУРС-ПРОФЕССИЯ
Frontend разработчик
- Освойте верстку и разработку сайтов с нуля
- Создайте личное портфолио из 14 проектов
- Получите новую работу или начните зарабатывать на заказах уже через 3-4 месяца!
• Html/Css • Bootstrap • JavaScript • React • Git • Photoshop • Figma • FlexBox • Css Grid • Sass/Scss • Ajax • Json • jQuery
Мы предлагаем качественные курсы от лучших преподавателей-экспертов. Вы получите максимальный результат!
Наши курсы отличаются обучением на практике. Вы выполните более 14 крутых проектов и работ в личное портфолио!
Стоимость обучения максимально доступна - от 160 руб. в месяц по Акции!
Включайся в IT с beONmax!
О курсе - чему вы научитесь?

Профессия Frontend разработчик очень популярна в наше время. Frontend разработчик отвечает за создание визуальной части веб-сайтов, умеет делать верстку сайтов на базовых технологиях (Html, Css, JavaScript) и обладает навыками работы с различными фронтенд фреймворками и библиотеками.
Компаниям и проектам нужно создавать или поддерживать сайты, частные специалисты и предприниматели стремятся запустить свой сайт и перейти в онлайн. Поэтому хорошие специалисты по верстке и веб-разработке востребованы как в передовых кампаниях, так и в удаленной работе на заказ.
Освойте необходимые инструменты современной верстки и разработки сайтов и начните работать в сфере веб-разработки!
Изучите основы HTML и CSS
- Базовые HTML-теги, атрибуты. Подключение CSS-стилей, селекторы, свойства. Работа с текстами, ссылками, изображениями, другими элементами страниц. Подключение шрифтов.
Освоите полный цикл верстки сайтов на практике
- Работа с макетом. Блочная верстка. Адаптация под мобильные устройства (адаптивная верстка) и кроссбраузерность. Попиксельная верстка. Семантическая и валидная верстка. Применение Developer Tool.
Современные подходы и инструменты в верстке
- Применение FlexBox. CSS Grid. Препроцессоры Sass/Scss/Less. Псевдоклассы и псевдоэлементы в CSS. Анимации и трансформации.
Нарезка макетов в Photoshop, Figma, Zeplin, Avocode
- Работа с макетом и подготовка графики для сайта в популярных графических редакторах Photoshop, Figma, Zeplin, Avocode.
Bootstrap на практике
- Работа с сеткой и использование компонентов Bootstrap на практике. Адаптивность.
Изучите язык JavaScript
- Основы программирования на языке JavaScript. Типы данных, операторы, условия, циклы, функции, объекты, массивы, ООП и др.
JavaScript на практике
- Создание интерактивности на сайте. Слайдеры, модальные окна, табы, таймеры, плавный scroll. Отправка писем с сайта. Использование JS-библиотек — jQuery, галерея, анимации, параллакс-эффект, слайдер и др. Стандарты ES6-8. Популярные технологии AJAX, JSON и др.
Git и GitHub
- Научитесь работать с системой контроля версий и удаленным репозиторием.
Освоите полезные инструменты веб-разработки
- NodeJS/Npm, Yarn, Babel, Webpack, Gulp JS и Parcel JS, Browserify. Редактор кода VS Code, Emmet, Prettier. Терминал, SSH, FTP. Загрузка сайта на реальный хостинг.
Библиотека React JS
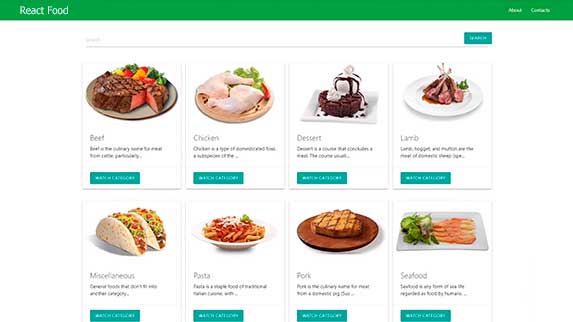
- Базовые и продвинутые навыки работы с React. Создание SPA(Single Page Application) приложений. Разбор и создание хуков и др. Применение React на реальных приложениях.
Получите базовые навыки работы в графических программах Figma и Photoshop
- Все базовые инструменты для работы с графикой для сайта и дизайн-макетами. Знание графических программ и умение работать с графикой и дизайн-макетами — важный навык для веб-разработчика, верстальщика или frontend-разработчика.
Создадите свой личный Сайт-Портфолио
- Личный сайт о себе с фото, информацией, навыками, услугами и ценами, вашими проектами/работами, вашими контактами и формой для связи. Для демонстрации потенциальным заказчикам и работодателям.
80% практики + Проекты в личное портфолио!
- Эффективность обучения В курсах мы предлагаем необходимый и достаточный объем теории, никакой "воды" и 3-х часовых вебинаров - только полезные знания!
- Индивидуальный план Вы сами планируете обучение в комфортном для вас темпе
- 80% практики Уроки содержат много практики для проработки ваших навыков - то чего реально не хватает
- Личное портфолио Вы создадите крутые проекты, которые сможете разместить на вашем личном Сайте-портфолио для демонстрации вашего профессионального опыта при поиске работы или заказов
Как проходит обучение?
Учитесь в комфортном для себя режиме/темпе. Доступ в любое время 24/7.
Выполняете задания, работы, проекты - вместе с преподавателем и самостоятельно.
Формируете проекты/работы в личное портфолио - для поиска работы или заказов.
526 видео-уроков
- без воды - только полезная информацияПрактические задания
- закрепляйте знания, улучшайте навыки14 проектов в личное портфолио
- для демонстрации работодателям/заказчикамМатериалы к урокам
- полезные ссылки, статьи, домашние заданияИсходный код к урокам
- скачивайте, проверяйте, используйтеДоступ к сообществу активных студентов
- задавайте вопросы, обсуждайте идеи, делитесь опытом

Программа обучения
- 526 видео
- 122 часа
- 14 проектов в портфолио
- Срок обучения 6-12 месяцев
План обучения включает 8 модулей для последовательного прохождения.
Пройдите все модули курса Профессия Frontend разработчик - Получите востребованные знания и навыки для успешной карьеры в IT/web!
- 8 видео
- 3 часа
Вводный модуль для новичков - Web-разработка с нуля в наглядных видео уроках.
Обучение базовым основам HTML и CSS. Базовые HTML-теги, атрибуты. Подключение CSS-стилей, селекторы, свойства. Работа с текстами, ссылками, изображениями, другими элементами страниц. На практике научимся создавать простые лендинг-страницы за 30 минут и использовать готовые шаблоны для создания своих сайтов.
- 84 видео
- 27 часов
- 2 проекта в портфолио
Получите необходимый набор навыков по работе с HTML, CSS, JavaScript и дополнительными инструментами, создайте себе портфолио и станьте профессионалом!
Изучим основы HTML и CSS для верстки сайтов. Освоим работу с макетами в графических программах. Научитесь верстать по дизайнерским макетам - адаптивно, семантически, кроссбраузерно, с анимацией, галереями, слайдерами и другими интерактивными JavaScript элементами. Научимся использовать современные инструменты и технологии – Bootstrap, FlexBox, Css Grid, Sass/Scss, jQuery и др. Выполним проект верстки макета От и До.
- 97 видео
- 34 часа
- 6 проектов в портфолио
Освоите современные инструменты и технологии разработки сайтов – HTML, CSS, Bootstrap, JavaScript и др. На практике научитесь создавать веб-сайты и веб-приложения с применением полученной всей необходимой теории.
Дополнительных знаний не требуется. Все нужные программы установим и настроим в процессе обучения. По шагам пройдем путь от установки редактора кода до создания собственных реальных веб-сайтов. Также освоим работу с дизайн-макетами сайтов в графических программах.
По итогам обучения создадите несколько проектов + ваш личный сайт-портфолио.
Данный модуль во многом пересекается с предыдущим модулем. Рекомендуется пройти его в полном объеме – для закрепления материала, получения навыков и опыта от другого преподавателя, расширения знаний и компетенций, дополнительной хорошей практики. А также вы получите новые проекты в портфолио!
- 65 видео
- 10 часов
Освойте более 15+ важнейших инструментов для веб-разработчика!
Научитесь владеть командной строкой и встроенными в нее редакторами Nano и Vim. Узнаете о многочисленных нюансах редактора кода VS Code и сделаете работу с кодом комфортной. Научитесь настраивать локальное окружение NodeJS + NPM, пользоваться системой контроля версий Git и удаленным репозиторием GitHub. Сделаете работу безопасной через SSH. И научитесь собирать проекты и использовать локальный сервер для разработки с современными инструментами Gulp, Parcel и Webpack. Работать с хостингом, FTP, управлять доменами.
- 48 видео
- 19 часов
- 3 проекта в портфолио
Практика изучения JavaScript на реальных примерах для верстальщиков и frontend-разработчиков.
Подробно изучите язык программирования JavaScript сразу с переходом в практику. Начнем с самых простых основных концепций и принципов JavaScript и шаг за шагом дойдем до самых сложных. Разберемся со стандартами ES6. Изучите популярные технологии AJAX, JSON, jQuery и др. Научитесь работать с Git и GitHub. Разберетесь, как работать с JSHint, npm, Gulp, Babel, Browserify, Webpack. Создадите реальные проекты в процессе обучения.
- 94 видео
- 13 часов
- 3 проекта в портфолио
На практике освоите самую популярную JavaScript-библиотеку React JS с нуля до создания полноценного SPA(single page application)-приложения с роутингом и продвинутым управлением состоянием.
Создадите 3 полноценных разноплановых проекта, которые можно как добавить себе в портфолио, так и сделать на базе них свои собственные уникальные проекты.
- 56 видео
- 9 часов
Пошаговое детальное изучение всех инструментов программы Figma – самого популярного инструмента для веб-дизайна. Также узнаете основы дизайна, сформируете свою библиотеку компонентов на основе принципов атомарного дизайна. Создадите интерактивные макеты мобильного приложения в своё портфолио.
Умение работать с дизайн-макетами и графикой для сайтов в программе Figma – важный навык для веб-разработчика, верстальщика или frontend-разработчика + большой плюс при поиске работы или выполнении проектов на заказ.
- 74 видео
- 7 часов
Обучение основам компьютерной графики с помощью самого популярного графического редактора Photoshop. На практике изучите все основные инструменты Фотошоп и возможности работы с графикой/дизайном.
Умение работать с дизайн-макетами и графикой для сайтов в программе Photoshop – важный навык для веб-разработчика, верстальщика или frontend-разработчика + большой плюс при поиске работы или выполнении проектов на заказ.
- БЫСТРЫЙ СТАРТ- начать можно прямо сейчас или в любое удобное время
- МОБИЛЬНОСТЬ- обучение онлайн в свободном режиме - где и когда удобно
- ИНДИВИДУАЛЬНЫЙ ПЛАН- вы сами планируете обучение в комфортном для вас темпе
Отзывы студентов о курсах
Мы рады получать много положительных отзывов и оценок от студентов прошедших обучение. Успехи наших студентов - важный показатель, к которому мы стремимся.

Прошел курс на одном дыхании. Все уроки понятны. Во всех уроках обьяснение было конкретным без лишней не нужной информацией. Рекомендую для начинающих веб дизайнеров.

Отличный курс, цельный и логичный. Замечательный преподаватель! Иван умеет толково и понятно объяснять программирование - это очень ценно. В отличие от базового курса в этом курсе с первого раза получалось далеко не все - особенно скриптовые части (там, где я еще плохо разбираюсь). Поэтому сейчас па...

Отличный курс, спасибо

Обучение прошло прекрасно, информация подана доступно, единственный минус - нужно больше ДЗ, так учебный процесс будет еще интереснее. Спасибо большое создателю данного курса!
Почему выгодно учиться у нас?
Скидка 80% на полное обучение!
166 ₽/мес Единовременный платеж за 12 мес.
- 10+ профессий, 45+ курсов
промокод BEMAX-80
- Освойте верстку и разработку сайтов с нуля
- Создайте личное портфолио из 14 проектов
- Получите новую работу или начните зарабатывать на заказах уже через 3-4 месяца!
ПОЛНЫЙ ДОСТУП ко всем профессиям и курсам Premium и Premium-PLUSОбучайтесь на любых курсах без ограничений!Смотреть список курсов >>
промокод BEMAX-80
Отвечаем на ваши вопросы
Все еще остались вопросы?
Задайте их нашим специалистам через форму ниже
- мы постараемся ответить как можно быстрее
Внимание! Для отправки вопроса необходимо авторизоваться на сайте:
Войти | Регистрация