КУРС-ПРОФЕССИЯ
Верстальщик сайтов
- Научитесь верстать любые сайты с нуля
- Создайте личное портфолио из 5 проектов
- Получите новую работу или начните зарабатывать на заказах уже через 2-3 месяца!
• Html/Css • Bootstrap • JavaScript • Git • Photoshop • Figma • FlexBox • Css Grid • Sass/Scss • Ajax • Json • jQuery
Мы предлагаем качественные курсы от лучших преподавателей-экспертов. Вы получите максимальный результат!
Наши курсы отличаются обучением на практике. Вы выполните более 5 крутых проектов и работ в личное портфолио!
Стоимость обучения максимально доступна - от 160 руб. в месяц по Акции!
Включайся в IT с beONmax!
О курсе - чему вы научитесь?

Профессия Верстальщик сайтов очень популярна в наше время. Компаниям и проектам нужно создавать или поддерживать сайты, частные специалисты и предприниматели стремятся запустить свой сайт и перейти в онлайн. Поэтому хорошие специалисты по верстке и веб-разработке востребованы как в передовых кампаниях, так и в удаленной работе на заказ.
Освойте необходимые инструменты современной верстки сайтов и начните работать в сфере веб-разработки!
Изучите основы HTML и CSS
- Базовые HTML-теги, атрибуты. Подключение CSS-стилей, селекторы, свойства. Работа с текстами, ссылками, изображениями, другими элементами страниц.
Освоите полный цикл верстки макета на практике
- Работа с макетом. Блочная верстка. Верстка под мобильные устройства (адаптивная) и кроссбраузерность. Семантическая и валидная верстка.
Современные подходы и инструменты в верстке
- FlexBox. CSS Grid. Препроцессор SASS/SCSS. Анимации и трансформации.
Нарезка макетов в Photoshop, Figma, Zeplin
- Работа с макетом и подготовка графики для сайта в популярных графических редакторах Photoshop, Figma, Zeplin.
Bootstrap на практике
- Работа с сеткой и использование компонентов Bootstrap на практике.
Изучите язык JavaScript
- Основы программирования на языке JavaScript. Типы данных, операторы, условия, циклы, функции, объекты, массивы, ООП и др.
JavaScript для верстальщика
- Создание интерактивности на сайте. Слайдеры, модальные окна, табы, таймеры. Использование JS-библиотек — jQuery, галерея, анимации, параллакс-эффект, слайдер и др. Стандарты ES6. Популярные технологии AJAX, JSON и др.
Git и GitHub
- Научитесь работать с системой контроля версий и удаленным репозиторием.
Освоите полезные инструменты веб-разработки
- NodeJS/Npm, Yarn, Babel, Webpack, Gulp JS и Parcel JS, Browserify. Редактор кода VS Code, Emmet, Prettier. Терминал, SSH, FTP, работа с хостингом.
Получите базовые навыки работы в графических программах Figma и Photoshop
- Все базовые инструменты для работы с графикой для сайта и дизайн-макетами. Знание графических программ и умение работать с графикой и дизайн-макетами — важный навык для верстальщика и frontend-разработчика.
80% практики + Проекты в личное портфолио!
- Эффективность обучения В курсах мы предлагаем необходимый и достаточный объем теории, никакой "воды" и 3-х часовых вебинаров - только полезные знания!
- Индивидуальный план Вы сами планируете обучение в комфортном для вас темпе
- 80% практики Уроки содержат много практики для проработки ваших навыков - то чего реально не хватает
- Личное портфолио Вы создадите крутые проекты, которые сможете разместить на вашем личном Сайте-портфолио для демонстрации вашего профессионального опыта при поиске работы или заказов
Как проходит обучение?
Учитесь в комфортном для себя режиме/темпе. Доступ в любое время 24/7.
Выполняете задания, работы, проекты - вместе с преподавателем и самостоятельно.
Формируете проекты/работы в личное портфолио - для поиска работы или заказов.
335 видео-уроков
- без воды - только полезная информацияПрактические задания
- закрепляйте знания, улучшайте навыки5 проектов в личное портфолио
- для демонстрации работодателям/заказчикамМатериалы к урокам
- полезные ссылки, статьи, домашние заданияИсходный код к урокам
- скачивайте, проверяйте, используйтеДоступ к сообществу активных студентов
- задавайте вопросы, обсуждайте идеи, делитесь опытом

Программа обучения
- 335 видео
- 76 часов
- 5 проектов в портфолио
- Срок обучения 4-8 месяцев
План обучения включает 6 модулей для последовательного прохождения.
Пройдите все модули курса Профессия Верстальщик сайтов - Получите востребованные знания и навыки для успешной карьеры в IT/web!
- 8 видео
- 3 часа
Вводный модуль для новичков - Web-разработка с нуля в наглядных видео уроках.
Обучение базовым основам HTML и CSS. Базовые HTML-теги, атрибуты. Подключение CSS-стилей, селекторы, свойства. Работа с текстами, ссылками, изображениями, другими элементами страниц. На практике научимся создавать простые лендинг-страницы за 30 минут и использовать готовые шаблоны для создания своих сайтов.
- 84 видео
- 27 часов
- 2 проекта в портфолио
Получите необходимый набор навыков по работе с HTML, CSS, JavaScript и дополнительными инструментами, создайте себе портфолио и станьте профессионалом!
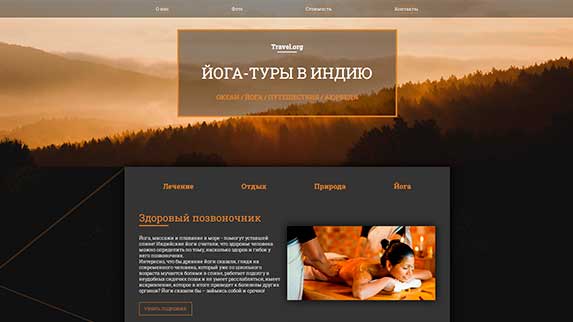
Изучим основы HTML и CSS для верстки сайтов. Освоим работу с макетами в графических программах. Научитесь верстать по дизайнерским макетам - адаптивно, семантически, кроссбраузерно, с анимацией, галереями, слайдерами и другими интерактивными JavaScript элементами. Научимся использовать современные инструменты и технологии – Bootstrap, FlexBox, Css Grid, Sass/Scss, jQuery и др. Выполним проект верстки макета От и До.
- 65 видео
- 10 часов
Освойте более 15+ важнейших инструментов для веб-разработчика!
Научитесь владеть командной строкой и встроенными в нее редакторами Nano и Vim. Узнаете о многочисленных нюансах редактора кода VS Code и сделаете работу с кодом комфортной. Научитесь настраивать локальное окружение NodeJS + NPM, пользоваться системой контроля версий Git и удаленным репозиторием GitHub. Сделаете работу безопасной через SSH. И научитесь собирать проекты и использовать локальный сервер для разработки с современными инструментами Gulp, Parcel и Webpack. Работать с хостингом, FTP, управлять доменами.
- 48 видео
- 19 часов
- 3 проекта в портфолио
Практика изучения JavaScript на реальных примерах для верстальщиков и frontend-разработчиков.
Подробно изучите язык программирования JavaScript сразу с переходом в практику. Начнем с самых простых основных концепций и принципов JavaScript и шаг за шагом дойдем до самых сложных. Разберемся со стандартами ES6. Изучите популярные технологии AJAX, JSON, jQuery и др. Научитесь работать с Git и GitHub. Разберетесь, как работать с JSHint, npm, Gulp, Babel, Browserify, Webpack. Создадите реальные проекты в процессе обучения.
- 56 видео
- 9 часов
Пошаговое детальное изучение всех инструментов программы Figma – самого популярного инструмента для веб-дизайна. Также узнаете основы дизайна, сформируете свою библиотеку компонентов на основе принципов атомарного дизайна. Создадите интерактивные макеты мобильного приложения в своё портфолио.
Умение работать с дизайн-макетами и графикой для сайтов в программе Figma – важный навык для веб-разработчика, верстальщика или frontend-разработчика + большой плюс при поиске работы или выполнении проектов на заказ.
- 74 видео
- 7 часов
Обучение основам компьютерной графики с помощью самого популярного графического редактора Photoshop. На практике изучите все основные инструменты Фотошоп и возможности работы с графикой/дизайном.
Умение работать с дизайн-макетами и графикой для сайтов в программе Photoshop – важный навык для веб-разработчика, верстальщика или frontend-разработчика + большой плюс при поиске работы или выполнении проектов на заказ.
- БЫСТРЫЙ СТАРТ- начать можно прямо сейчас или в любое удобное время
- МОБИЛЬНОСТЬ- обучение онлайн в свободном режиме - где и когда удобно
- ИНДИВИДУАЛЬНЫЙ ПЛАН- вы сами планируете обучение в комфортном для вас темпе
Отзывы студентов о курсах
Мы рады получать много положительных отзывов и оценок от студентов прошедших обучение. Успехи наших студентов - важный показатель, к которому мы стремимся.

Отличный курс! Все понравилось.

Отличный курс. Всё доступно и понятно. Спасибо за шаблоны Bootstrap.

Обучение прошло легко, много полезной информации. Очень ценно, что нет воды, чисто практика. Узнала достаточно много крутых фишек, которые упростили мою работу в фотошопе.)

Хороший курс для начинающих. Я благодарен за предоставленную работу автором и желаю ему успехов в дальнейшей его деятельности.
Почему выгодно учиться у нас?
Скидка 80% на полное обучение!
166 ₽/мес Единовременный платеж за 12 мес.
- 10+ профессий, 45+ курсов
промокод BEMAX-80
- Научитесь верстать любые сайты с нуля
- Создайте личное портфолио из 5 проектов
- Получите новую работу или начните зарабатывать на заказах уже через 2-3 месяца!
ПОЛНЫЙ ДОСТУП ко всем профессиям и курсам Premium и Premium-PLUSОбучайтесь на любых курсах без ограничений!Смотреть список курсов >>
промокод BEMAX-80
Отвечаем на ваши вопросы
Все еще остались вопросы?
Задайте их нашим специалистам через форму ниже
- мы постараемся ответить как можно быстрее
Внимание! Для отправки вопроса необходимо авторизоваться на сайте:
Войти | Регистрация