SEO оптимизация изображений для сайта
Любая статья, опубликованная на сайте, требует грамотного подхода с точки зрения SEO оптимизации. Такое правило касается не только текстового содержания. Особое внимание необходимо уделять оформлению и оптимизации графической составляющей сайта: картинки, фотографии.
 Иллюстрации, как и любой контент, обязаны приносить пользу по максимуму, а не только быть украшением страниц
Иллюстрации, как и любой контент, обязаны приносить пользу по максимуму, а не только быть украшением страниц
SEO оптимизация графики
Практически все сайты используют графическую составляющую. Исключения встречаются крайне редко, и они очень специфичны. Изображения, будь это фотографии или картинки, можно и даже нужно оптимизировать. Это позволяет повысить релевантность страниц и добиться лучших результатов в выдаче поисковых систем.
Зачем нужно оптимизировать изображения
Оптимизация картинок необходима в первую очередь для увеличения трафика. Пользователи часто интересуются изображениями, получаемыми в выдаче. В ответ на значительную часть запросов поисковые системы предлагают к просмотру подходящие по контексту картинки.
Основные положительные моменты:
1. При наличии качественной графики на сайте, есть вероятность ее попадания в топ изображений, отвечающих запросу, даже когда сам сайт туда не попадает.
2. При коммерческой направленности сайта посетителям намного удобней просматривать картинки с товаром или услугой, чем читать описание. В этом случае SEO оптимизация графики может быть более важна, чем оптимизация текста.
3. Яркие иллюстрации улучшают восприятие информации посетителем. Текстовое наполнение сайта не во всех случаях дает возможность раскрыть тему.
4. Для поисковых роботов иллюстрированное наполнение имеет больший приоритет, чем безликие текстовые файлы.
Какой должен быть размер изображений, опубликованных на сайте
Поисковые системы из нескольких одинаковых изображений предпочтение отдадут той, которая больше. Получается, что графика должна быть высокого качества и достаточно детализированной, но тогда она “тяжелая” и без грамотной оптимизации не обойтись.
Существует ряд правил, которые нужно соблюдать:
1. Если изображение слишком большое, то будет более верно разместить превьюшку (уменьшенное изображение) с возможностью перехода по дополнительной ссылке для просмотра полноразмерного изображения. Другими словами большие изображения логичней оформить пред просмотром, настроив ссылку на оригинал:
<a href="место размещения оригинала"><img src="место размещения превью"></a>
2. Что касается миниатюрного изображения, то картинки, расположенные на страницах ресурса, не должны быть совсем маленькими. Изображения меньше, чем 100-150 пикселей роботы поисковых систем оценивают в качестве элементов дизайна и не учитывают в выдаче.
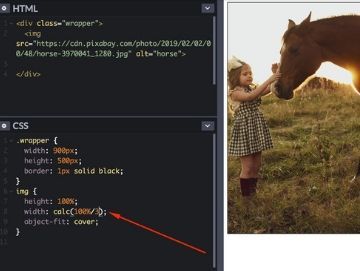
3. Неправильно делать из большого изображения миниатюру путем изменения размера стилями. В этом случае высока вероятность искажения изображения при показе в окне браузера, загрузка таких картинок происходит слишком долго. Поисковые роботы анализируют разницу в истинных параметрах картинки и указанную в стилях. При слишком большом расхождении размеров они могут оценить подобное решение, как ошибку.
Как правильно расположить картинку
Когда текст снабжен графическими изображениями, то читать его удобнее, быстрее и интереснее. Поисковик тоже знает о такой полезности для пользователей, поэтому такие страницы ставит в поисковой выдаче выше. Правильно расположенная картинка находится близко к тексту или окружена им.
 Пример обтекания картинки текстом
Пример обтекания картинки текстом
Таким образом они взаимно дополняют друг друга, и поисковый робот при недостаточной для него информации о содержании картинки ищет ее в окружающем его тексте. Работая вместе, они усиливают оптимизацию.
Зачем нужна подпись к изображению
Подпись, расположенная под изображением – наиболее распространенный способ окружения текстом картинки. Особенное значение это имеет, когда изображений много, а текста мало. Здесь содержанию подписей необходимо уделять особое внимание, они должны максимально работать на seo-оптимизацию и полностью раскрывать содержание картинок для пользователей.
Ниже картинки с помощью тега «p» вставляют ее описание.
<img src="адрес изображения" alt="альтернативная подпись изображения" />
<p>Подробное описание картинки</p>
Если сайт поддерживает html5 можно использовать теги «figure» и «figcaption».
<figure><img src="адрес изображения" alt="альтернативная подпись изображения" />
<figcaption>Подробное описание картинки</figcaption></figure>В целях оптимизации используются атрибуты тега «img».
Атрибут «alt»
«alt» - отвечает за вывод описания изображения текстом на экран, когда браузер пользователя не может открыть картинку. Выглядит так:
<img src="место расположения картинки" alt="Описание картинки">
Текст, являющийся описанием картинки, помещенный внутрь атрибута «alt» так же влияет на оптимизацию изображений, помещенных на страницы.
Заключенное в нем описание делайте коротким, оно должно давать посетителю достоверные данные. Нужно обходиться 50-60 символами, большие тексты плохо воспринимаются поисковыми роботами.
Атрибут «title»
Текст помещенный в title выводится как подсказка в момент наведения курсора мыши на картинку. Обычно в нем помещают дополнительные данные об изображении.
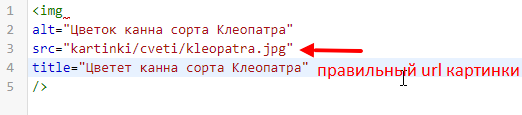
«url» фотографии
Подпись файла картинки в наиболее возможной степени должна соответствовать информации, представленной на изображении. Так фотография, на которой виден серый дом может быть подписана «seryj-dom.jpg.». Человеко - понятный «url» несет в себе информацию для пользователей, а также поисковых систем. Подобная подпись эффективней, чем типа: «img214.jpg.», она намного понятней и оказывает влияние на SEO графической составляющей сайта.

Какие графические расширения можно использовать
Из множества существующих графических форматов только незначительная часть поддерживается веб браузерами. Среди графических расширений, для нужд интернета, наиболее часто используют такие:
«.gif» - он имеет широкое распространение, схемы выполненные в формате смотрятся лучше всего, поддерживает прозрачность. Алгоритм сжатия формата удобен для использования маленьких файлов - это важно, если требуется быстрая загрузка картинки. Хорошо подходит для создания анимированной графики.
«.jpeg» - файлы сжаты, но цвета не теряются, считается предпочтительным форматом в отношении к фотографиям. Прогрессивный формат, позволяющий почти мгновенно выводить изображение на экран. Позволяет управлять сжатием файлов, что дает возможность менять качество изображений, а также размеры файлов.
«.png» - отличается от «.gif» с его ограниченными 8-ю битами цветами в лучшую сторону, он осуществляет поддержку цвета до 24 бит. Удобен для схематических изображений, они выглядят значительно лучше, чем схемы формата JPEG.
Выводы
Наличие картинки в нужном месте может оказать положительное влияние на индексацию статьи, иногда правильно расположенная картинка, может значительно поднять весь сайт в поисковой выдаче. В то же время, не оптимизированное изображение часто становится причиной потери трафика. Особенное значение это имеет для продающих сайтов, в их деятельности графика имеет одно из главных значений.
Если изображения имеют слишком большой вес, то страничка, на которой оно расположено, грузится долго, и посетители уходят, потеряв терпение.

Имеющая небольшой вес, но некачественная картинка, также станет причиной отказов со стороны посетителей. В этом случае о повышении конверсий можно только мечтать. Мутное не качественное изображение, будет причиной отказа посетителей от просмотра страницы. Качественная картинка независимо от тематики сайта, всегда служит для привлечения пользователей.
Провести оптимизацию изображений, расположенных на сайте, не тяжело. Здесь важно не лениться и каждый раз, наполняя сайт свежей информацией, прописывать уникальные «alt», «title» и понятные «url» для всех изображений. Ряд несложных, но вовремя выполненных действий, иногда несет больше пользы, чем длительная и бесполезная работа.
Успехов в оформлении! Не бойтесь экспериментировать!

Оригинальное изображение и чувство юмора в картинках - поднимут настроение посетителей вашего сайта и вам! А это актуально во все времена.
Дизайн - это план организации элементов для достижения определённой цели.
Чарльз Имз
А если вы ищете
Где искать изображения для оформления сайта, при этом не нарушая авторских прав, читайте здесь: Обзор ресурсов. Где взять картинки для сайта. Виды лицензий.
Как поднять сайт на топовые позиции в поиске, используя органический трафик, подробно здесь: Как работает SEO продвижение сайта?
Включайся в web! Будь на максимуме!
команда beONmax
Поделитесь в социальных сетях