Профессия Верстальщик - ТОП курсов по вёрстке сайтов для начинающих. С чего начать новичку?
В наше время создание сайтов — актуальная задача и профессия — возможность для многих освоить новую профессию, получать заказы или создавать сайты для себя и зарабатывать на этом.

С чего начать? Научитесь верстать
На старте вам будут необходимы базовые знания и навыки создания сайтов, а именно знания по HTML/CSS верстке сайтов.
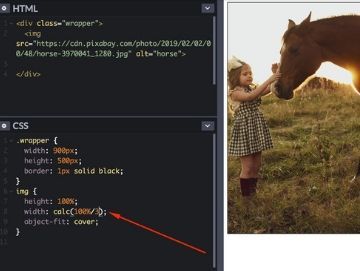
Вёрстка сайтов — это создание страниц сайта с использованием специальных языков, которые для этого предназначены HTML и CSS. С помощью HTML создаётся структура/каркас визуальной составляющей сайта. Соответственно, без HTML верстка просто невозможна!
HTML – это стандартизированный язык разметки (от англ. HyperText Markup Language), применяется для создания веб-страниц. Можно сказать, что вы как бы размечаете/ описываете с помощью HTML, где будут размещены: заголовок, изображения, меню, описания/тексты и т.д.
Работу с HTML можно сравнить с созданием макета-чертежа, который понятен вашему компьютеру.
Каскадная таблица стилей CSS (Cascading Style Sheets) придаст индивидуальный стиль, раскрасит в яркие сочные цвета, ваши уже размеченные страницы.
В CSS собраны шрифты, цвета, отдельные блоки, которыми вы наполняете свою размеченную страницу. Внося изменения в код, вы подбираете подходящие цвета, шрифты, оформление блоков.
1. Курсы по вёрстке сайтов, с которых рекомендуем начать
 Интерактивный курс HTML/CSS – вёрстка сайтов на практике
Интерактивный курс HTML/CSS – вёрстка сайтов на практике
Курс рассчитан на тех кто не любит много теории и готов «сразу в бой». На практике вы изучите основы языков HTML и CSS, научитесь создавать адаптивные HTML страницы сайта. В процессе курса сверстаем многостраничный сайт, адаптированный под мобильные устройства.
 Курс Основы HTML/CSS - верстка сайтов с нуля
Курс Основы HTML/CSS - верстка сайтов с нуля
Курс рассчитан для тех кто любит для начала изучить побольше теории. Это наглядная видео-Азбука HTML/CSS - самые-самые основы в практике, как создаются сайты на HTML своими руками. Также этот курс помогает разобраться, как самостоятельно находить и исправлять ошибки при написании кода. Потому что помогает закрыть пробелы в самых основах знаний HTML/CSS - базовых языков, без которых сегодня не существует ни один сайт в интернете.
С помощью данных курсов вы сможете быстро войти в процесс создания сайтов и освоить на практике основы HTML/CSS.
По итогам прохождения вы имеете свое первое портфолио из созданных в процессе учёбы сайтов. А параллельно курсу сможете создать свой первый собственный сайт, например о себе.
2. Профессиональный уровень
После получения первых знаний по вёрстке, можно переходить на профессиональный уровень, чтобы получать первые заказы или зарабатывать, создавая сайты.
Начальный уровень профессии верстальщик - это умение верстать по макету, используя HTML и CSS.
Следующий уровень - это обязательное владение HTML, CSS и JavaScript. На этом уровне владения веб-вёрсткой профессия называется и верстальщик, и frontend-разработчик.
Чёткой границы между верстальщиком и frontend-разработчиком не определено, по сути эти понятия не различаются. Все различия в большинстве случаев сводятся не к названию, а к компетенциям, которыми владеет человек.
beONmax предлагает 2 профессиональных курса по созданию сайтов с нуля для начинающих. В них вы пройдёте полный цикл от работы с дизайн-макетом сайта до создания полноценного сайта на практике. Курсы ведут профессиональные эксперты-преподаватели с многолетним опытом создания сайтов для компаний и фриланс-заказов.
 Курс ВЕБ-разработчик - с нуля до результата
Курс ВЕБ-разработчик - с нуля до результата
Полный пошаговый курс из 97 уроков + практика для frontend-разработчиков. Освойте все современные инструменты и технологии разработки сайтов и начните зарабатывать на этом.
— HTML5, CSS3, Bootstrap, JavaScript - на реальных проектах
— Photoshop, Avocode, Figma, Zeplin - работа c графикой для веб
— FlexBox, Sass/Scss/Less, БЭМ, Git/GitHub, Gulp, CSS Grid
— Личный сайт-портфолио, где разместите все свои проекты, созданные в этом и других курсах
 Курс Верстальщик сайтов - HTML 5, CSS 3, Bootstrap, JavaScript
Курс Верстальщик сайтов - HTML 5, CSS 3, Bootstrap, JavaScript
Курс включает 3 базовых технологии верстальщика: HTML5, CSS3, JavaScript, а также HTML-framework Bootstrap и другие дополнительные профессиональные инструменты.
Научитесь верстать по дизайнерским макетам - адаптивно, семантически, кроссбраузерно, с анимацией и интерактивными JavaScript элементами. Разберётесь с нарезкой макетов Photoshop, Figma, Zeplin.
Освоите базовые принципы работы с документацией.
В данных курсах применяется системный подход и рассматриваются все шаги и этапы разработки сайтов от идеи сайта до оптимизации. Если в начальных курсах длительность видео-уроков составляла около 5ч чистого времени, то длительность каждого из этих курсов будет около 25-35ч чистого видео с практикой от преподавателя. Если вы нацелены на обучение всерьез — будьте готовы к тому, что обучение может занять от 1 до 3-х месяцев и более. Время того стоит — вы научитесь создавать свои проекты или выполнять заказы и хорошо зарабатывать на фрилансе.
ИТАК, ПОДВЕДЁМ ИТОГИ
Пройдя данные курсы вы:
- Получите системные знания по основам HTML/CSS и практические навыки профессиональной вёрстки сайтов
- Получите практику создания сайтов, которой часто реально не хватает
- На практике создадите 5-10 разнообразных проектов в личное портфолио
- Создадите свой личный сайт-портфолио, куда сможете разместить все созданные проекты для демонстрации потенциальным заказчикам и работодателям
- Сможете начать поиск работы и рассматривать вакансии на должность Junior fronend-разработчик/верстальщик сайтов
- Сможете выполнять свои первые заказы на фриланс. Кто-то даже возьмёт в реализацию первые заказы даже в процессе обучения
- Определитесь с направлениями своего дальнейшего развития в профессии веб-разработчика
3. Расширение своих навыков
Пройдя обучения базовым технологиям создания сайтов, вы сможете определиться с дальнейшим своим развитием как профессионала в данной области.
Направлений развития много:
- углубления в верстку и frontend-разработку
- освоение новых технологий, фреймворков, библиотек
- применение полезных инструментов для профессиональных веб-разработчиков
- backend-разработка
- применение фреймворков и CMS в разработке сайтов
- оптимизация и продвижение сайтов
- веб-дизайн
- и многое другое
На beONmax каждый студент может попробовать разные направления и определиться: что ему больше нравится, что получается, куда хочется углубиться. Для этого и существует единая подписка.Курсы доступны по единой подписке — от 90руб в месяц - без дополнительных оплат за новые курсы (которые будут опубликованы во время действия вашей подписки).
beONmax – образовательная платформа для обучения во всех сферах IT/Web: программирование, верстка, создание сайтов, дизайн и веб-дизайн, маркетинг и продвижение.
Вы можете учиться у разных преподавателей, перенимая опыт и знания у каждого.
Благодарим вас за ваш выбор!
Именно вместе с вами мы смогли сохранить лучшие цены на качественное обучение.
Стремительный рост числа довольных студентов и высокопрофессиональная работа нашей команды и руководства позволили сделать качественное обучение доступным для каждого!
Делитесь информацией, если наши курсы вам понравятся, ваше активное участие в распространении информации о качественном и доступном обучении позволит сохранить цены очень доступными и в будущем.
Включайтесь!
Учитесь у лучших!
Открывайте свои новые возможности!
команда beONmax
Также смотрите Статью-навигатор по курсам beONmax, которая поможет вам разобраться какие IT-профессии вы можете получить, купив подписку.
Поделитесь в социальных сетях