Одна очень полезная CSS-фича + практическое задание
Сегодня мы с вами познакомимся (а может и повторим) одну очень полезную фичу css, которой я (автор курсов beONmax Иван Петриченко) очень часто пользуюсь + небольшой css-челлендж внутри. CSS3 принес нам целую кучу полезностей (повтори на досуге).

Но сегодня речь будет про функцию calc(); Я люблю JavaScript и периодически так хочется написать какую-нибудь функцию прямо в стилях. Но пока приходится ограничиваться calc. Даже из названия понятно, что она что-то рассчитывает, но у тебя может возникнуть вопрос: “а зачем в css вообще что-то считать?”
Покажу несколько реальных ситуаций, которые могут возникнуть:
Соблюдение пропорций
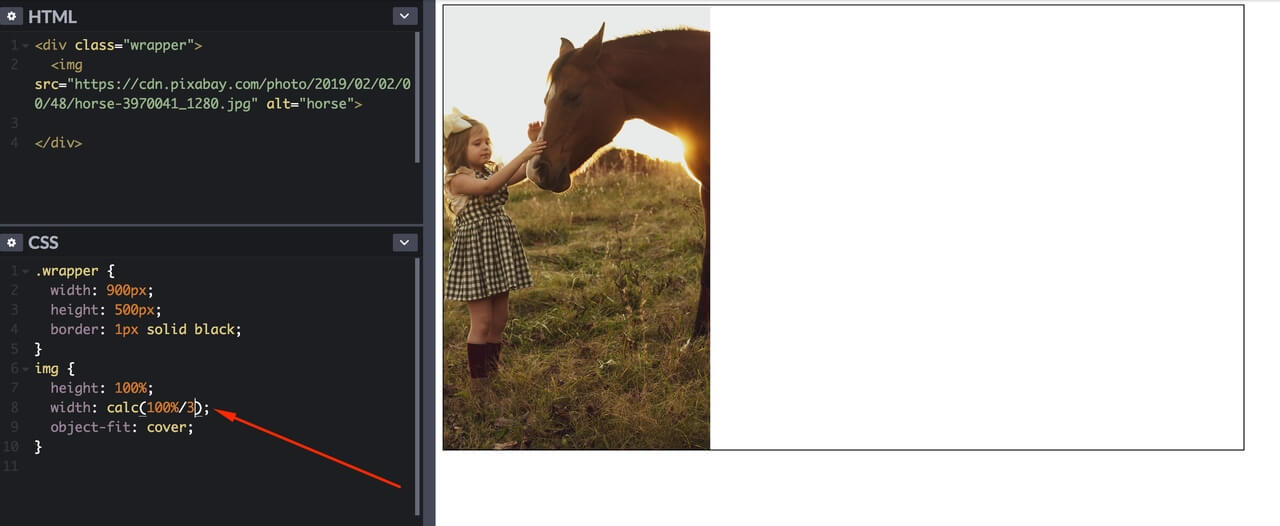
Часто встречаются ситуации, где вам говорят: “этот блок должен занимать ⅓ ширины”. Причем действительно треть, без привязки к количеству пикселей. Как решить эту проблему? Задать width: 33%? Но ведь мы знаем, что это не совсем треть. Дописать 3 в периоде?
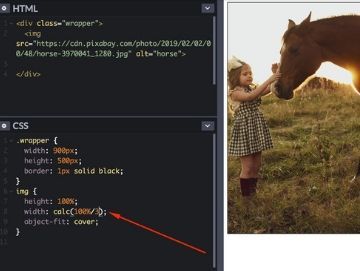
Посмотрим на более элегантный способ:

Все очень просто - мы взяли 100% ширины родителя и разделили на 3. Остальные расчеты возьмет на себя браузер.
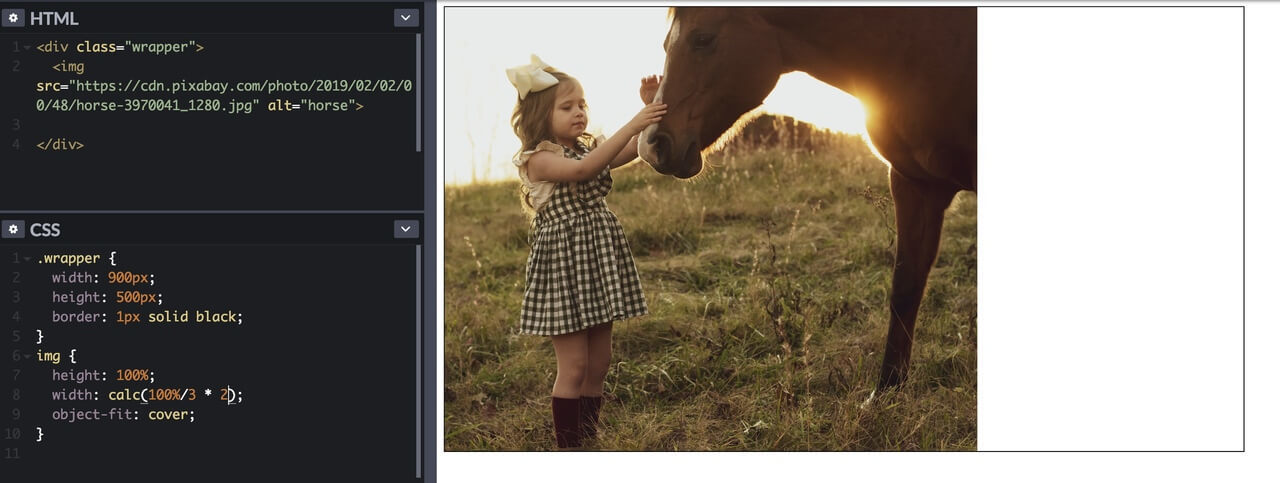
Нужны ⅔ ? Запросто:

Я уже не говорю о более сложных дробях наподобие 7/12 = 0,583333…
Комбинация статичной и резиновой верстки
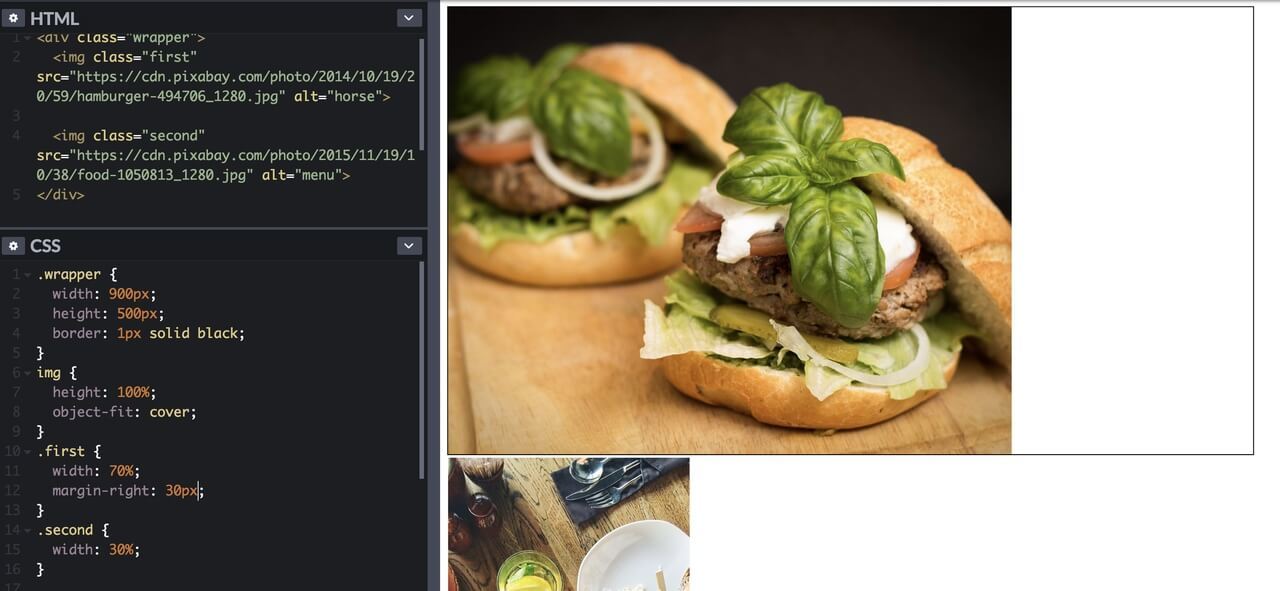
Еще одна ну ооочень частая ситуация: когда два соседних блока занимают определенный % от ширины родителя, но вот расстояние между ними “кровь из носа” должно быть 30px.
Окей, calc, настало твое время (применимо и к display: flex и к inline-block).
Было:

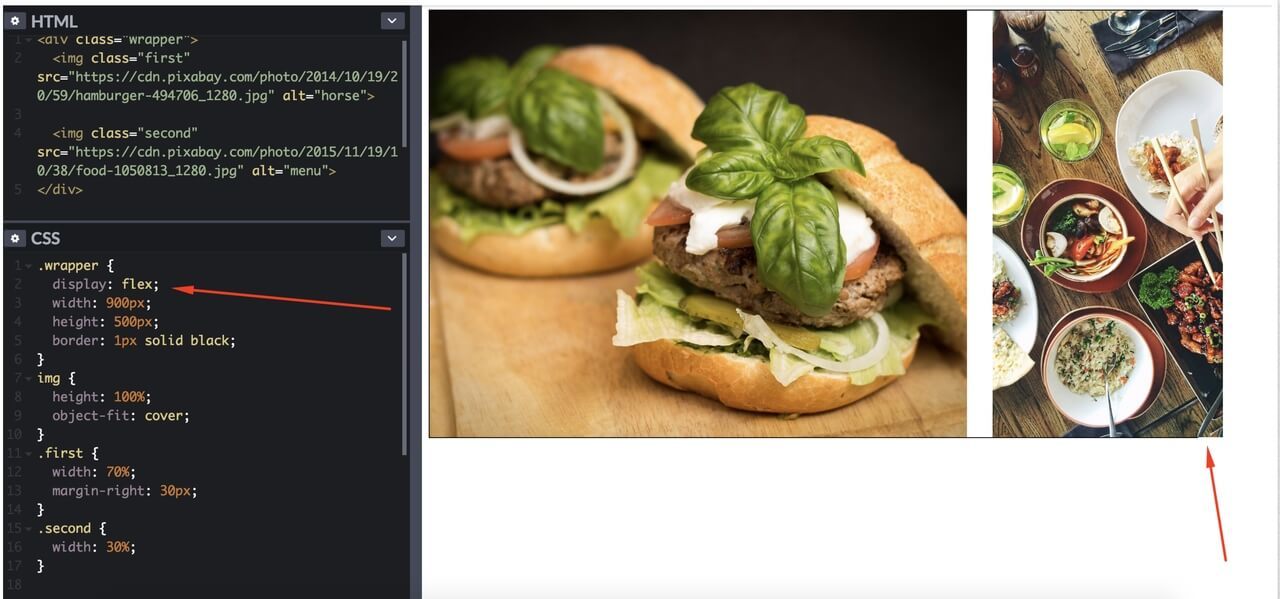
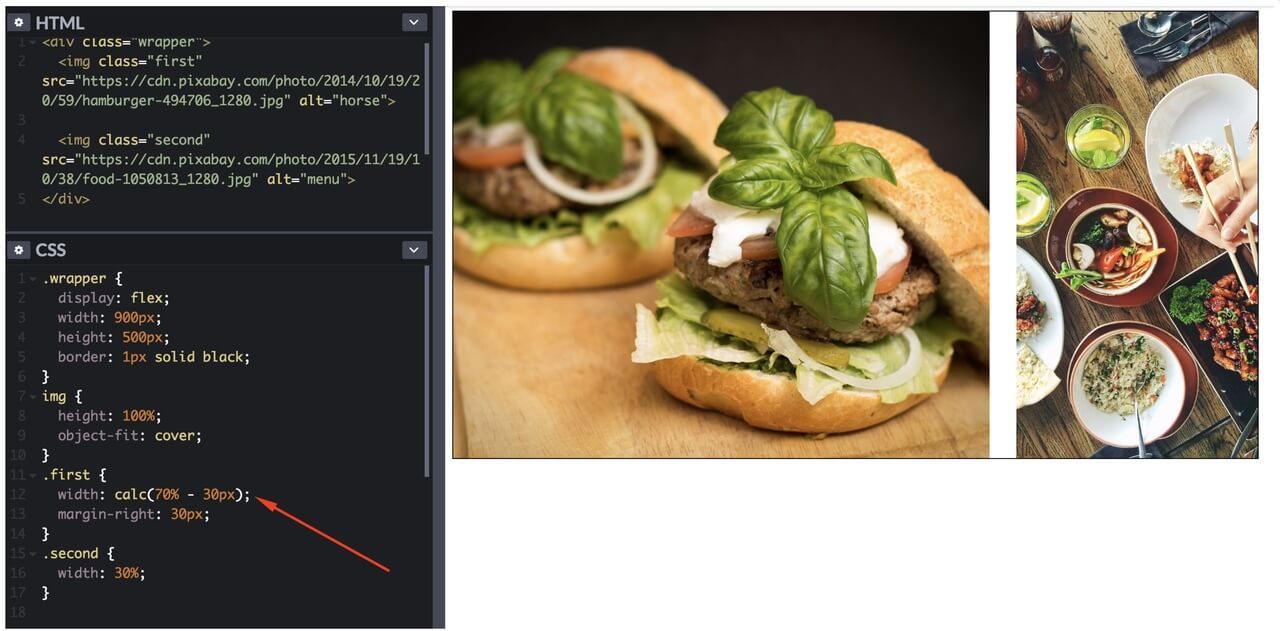
С флексами тоже вылазит за рамку:

И проведя нехитрые математические расчеты с шириной первого блока мы получим:

И вы великолепны! Но заказчик опять шлет вам правки и теперь задача состоит в том, чтобы правый блок был ровно 250px. Придется поднапрячься и усложнить нашу формулу:

Арифметика на уровне 7го класса прекрасна =)
Без этой чудной функции пришлось бы несладко. И обратите внимание на то, что операторы + и - всегда должны быть по обеим сторонам отделены пробелом. Иначе будете возиться с дебагом.
Мелкие задачи
А вот теперь пришло время небольшого css-упражнения. Проверь свои силы или листай дальше для решения :)
На этой доске есть исходники: https://codepen.io/ihinstone/pen/XGrJZp?editors=1100
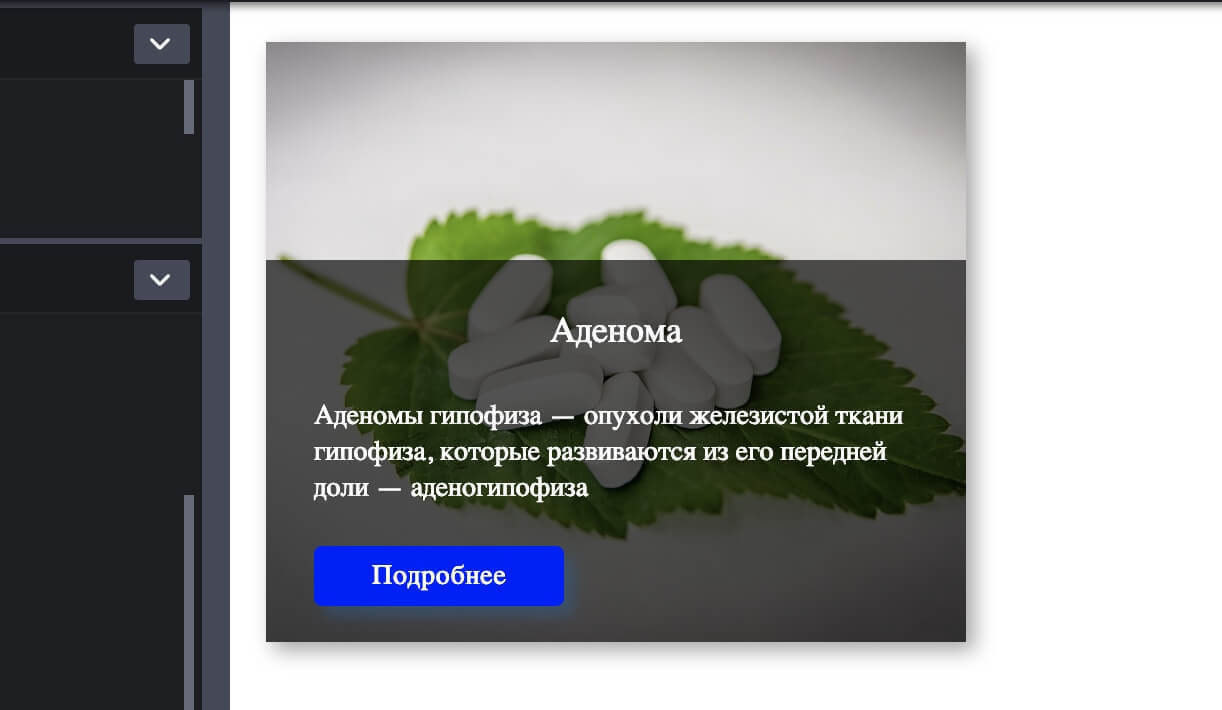
Задача: изначально виден только заголовок из блока описания, а при наведении на карточку заболевания - он плавно выезжает снизу, показывая весь контент. Нужно учесть, что в разных карточках будет разное количество текста, но заголовки - всегда будут умещаться в одну строку.


Пробуй :), а дальше будет один из вариантов решения.
Задача кажется довольно простой. Если мы говорим о плавности - то должны использовать свойства transition и transform. Но что делать с контентом? Ведь каждый раз он может быть разной высоты. Именно об этот факт разбиваются несколько вариантов реализации.
Первый вариант, который мне пришел в голову - это использовать calc().

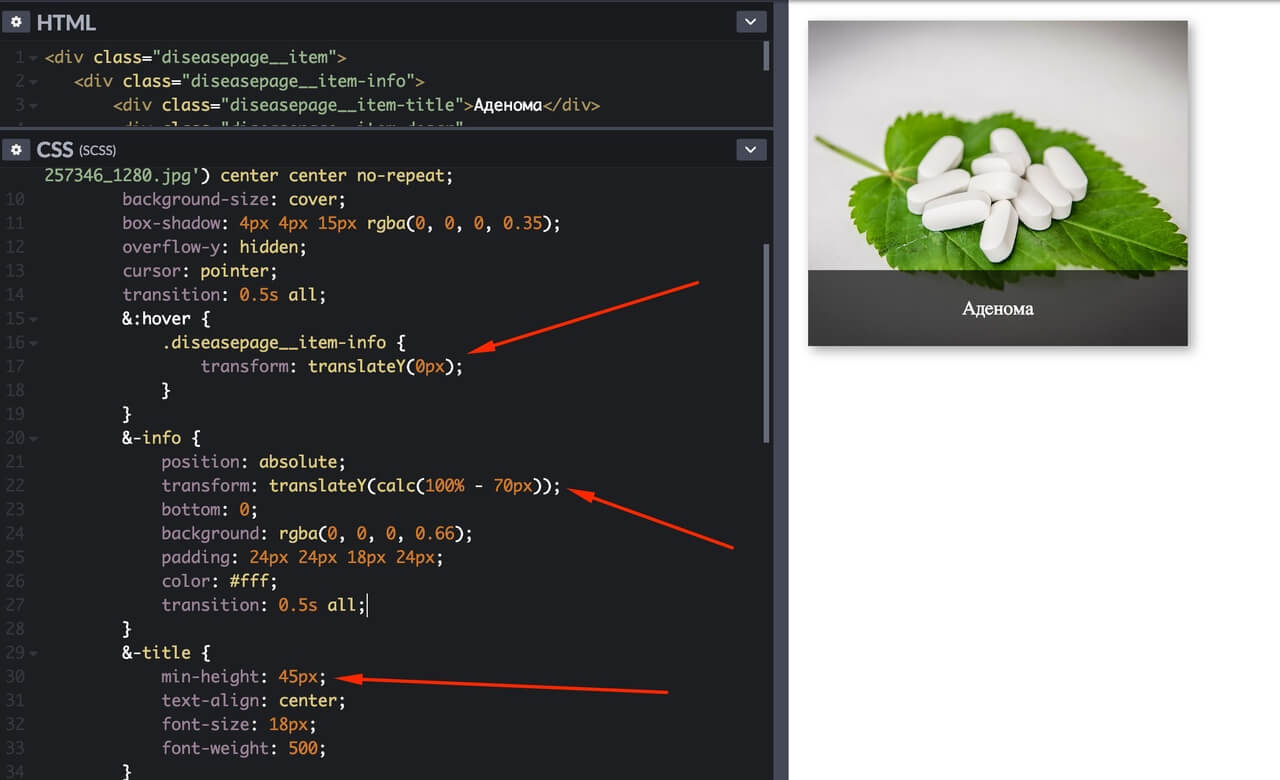
Что здесь произошло:
1. Обратите внимание на заголовок. Он у меня по макету 45px + padding-top в 24px у блока описания. Эти параметры никогда не будут изменены.
2. Для того, чтобы сместить блок описания вниз и скрыть его (overflow-y: hidden у родителя) я применил transform: translateY(calc(100% - 70px));
Если дословно - то смещаем весь блок на всю высоту вниз, но без 70px, чтобы заголовок выглядывал. Эти 70px - это и есть верхний паддинг + высота заголовка. (да-да, там 69 в сумме, я округлил).
3. Теперь нам все равно, сколько контента будет снизу.
4. Ну и теперь при наведении на родительский блок банально возвращаем все как было на transform: translateY(0px); При этом сохраняется плавность за счет transition
Именно в таких мелочах и раскрывается прелесть функции calc();
Надеюсь эта функция осядет в чертогах вашего разума и в нужный момент придет вам на помощь :)
Иван Петриченко
web-разработка в деталях
Покоряйте новые вершины!
команда beONmax
Поделитесь в социальных сетях