HTML/CSS-фреймворк Bootstrap или как встроить верстку на сайт за несколько минут
Итак, подведем итоги, в первом модуле HTML/CSS вы научились в РУЧНОМ режиме создавать веб-страницы. Статью для начинающих свой путь в программировании и верстке читайте здесь Верстка HTML/CSS - шаг 1 из 6 проверенных шагов к профессии веб-программист.
В каждом процессе хочется найти УСКОРИТЕЛЬ и сделать процесс более БЫСТРЫМ без потери качества. К счастью, сегодня есть множество html, css фреймворков, которые могут значительно упростить создание адаптивных сайтов и взять всю самую сложную часть работы “на себя”.


Здесь вам приходит на помощь фреймворк Bootstrap. С помощью Bootstrap верстку можно создавать очень быстро по сравнению с классическим HTML/CSS, так как в Bootstrap уже имеются готовые компоненты, например: кнопки разных размеров, модальные окна, Grid System (сетка для расположения элементов), меню навигации и т.д.
Framework Bootstrap - помощник верстальщика
Популярность фреймворка Bootstrap зашкаливает. Bootstrap просто везде!

Разберемся по порядку.
Фреймворк (от англ. framework - каркас, конструкция, структура) - это некий набор библиотек, который ускоряет процесс разработки.
Фреймворки призваны УПРОСТИТЬ жизнь опытным разработчикам и помочь НОВИЧКАМ начать создавать действительно ДОСТОЙНЫЕ сайты. Собрал каркас - прикрутил модули - тестируй!
Bootstrap - это HTML/CSS фреймворк для создания современных, кросс-браузерных и стандартизованных интерфейсов. Свидетельством этого является его непрерывно растущая популярность.
Преимущества Bootstrap
1. Bootstrap позволяет получить сразу кросс-браузерную и адаптивную страницу, которая выглядит хорошо во всех браузерах и на всех устройствах. Особенно это оценят те, кто еще не имеет достаточного опыта в верстке.
2. Значительно ускоряется разработка страниц, посредством использования готовых шаблонов, которые можно брать и править под нужды своего проекта.


3. Ваш итоговый код получается аккуратным и понятна его структура, что упрощает дальнейшее развитие и поддержку вашего сайта. К тому же однообразная структура кода упрощает командную работу.
Умелое использование Bootstrap особенно важно для тех, кто изготавливает лендинговые или по-другому рекламные одностраничные сайты.
Такой сайт можно создать буквально за несколько часов, а не дней!
С использованием фреймворков уменьшается время на исправление ошибок и достижение кроссбраузерности. Все это делает процесс разработки сайтов более быстрым и приятным. А результат работы выглядит профессионально даже у новичков.
На данном фреймворке создано уже миллионы шаблонов сайтов, поэтому одно из обязательных требований работодателей - это знание Bootstrap.
Подведем итоги
Для того, чтобы использовать фреймворк Bootstrap, его нужно изучить.

Верстка — настоящее веб-искусство, которое может освоить каждый.
Последовательность от простого к сложному дает прочный фундамент знаний.
1. HTML/CSS верстка — начни учиться бесплатно
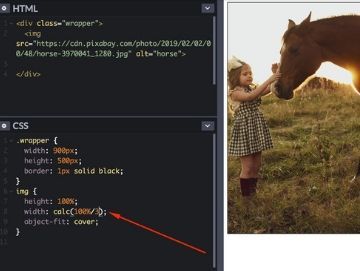
Основные HTML-теги, CSS-стили. Работа в редакторе кода SublimeText. Адаптивная верстка сайтов под мобильные устройства. Создание верстки сайта и правильной HTML-разметки для SEO.
2. Верстка на HTML/CSS-фреймворке Bootstrap — начни учиться бесплатно
БЫСТРОЕ ОСВОЕНИЕ НОВОГО ИНСТРУМЕНТА ПРИ ХОРОШЕЙ БАЗЕ курса HTML/CSS. Вы сможете создавать верстку любого веб-сайта в разы быстрее. В курсе HTML/CSS мы с нуля сами создаем компоненты и стилизуем их. В Bootstrap берем готовые (понимая как они устроены и работают) и изменяем под свой дизайн. Навыки работы с Bootstrap - частое требование работодателей. Ссылка на скачивание Bootstrap
Сфера программирования устроена так, что сначала вы качественно пропускаете через себя достаточно большой объем информации.
Методом проб и ошибок вырабатываете нужные навыки.
Дальше эти навыки, путем постоянного применения, встраиваете в свою жизнь, и они становятся частью вас.
Полный курс по веб-разработке включает:
1. HTML/CSS верстка,
2. HTML/CSS фреймворк Bootstrap ускоренная адаптивная верстка,
3. PHP/MySQL понимание объектно-ориентированного программирования, построение архитектуры базы данных. Основы безопасности сайта.
4. LINUX/GIT настройка серверов сайта, система контроля версий кода.
5. PHP фреймворк CODEIGNITER собираете полученные знания из предыдущих курсов и создаете профессиональный сайт, используя архитектуру MVC (model-view-controller).
6. JAVASCRIPT интеграция кода JS для живости сайта. Работа с библиотекой jQuery.


Любители сидят и ждут вдохновения, остальные просто встают и идут работать.
Стивен Кинг, американский писатель
Действуйте! Верим в вас и ваши возможности,
команда beONmax
Ждать не нужно когда наберется группа или наступит дата начала курса - на beONmax.com вы приступаете к обучению сразу!
Поделитесь в социальных сетях